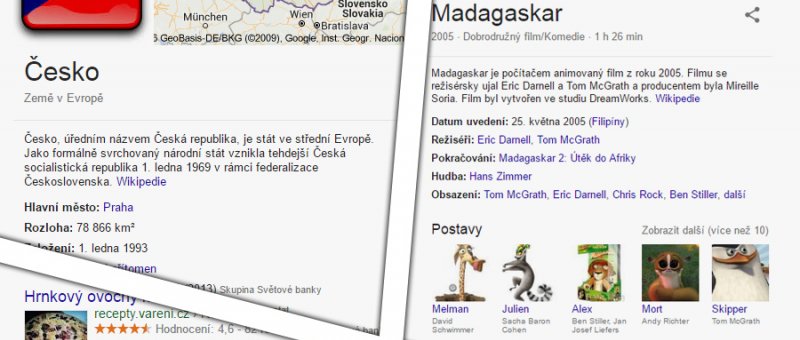
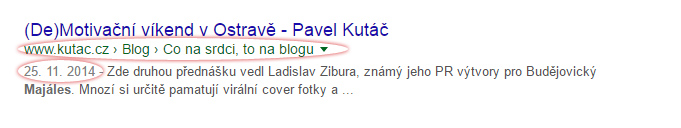
Určitě jste si všimli ve výsledcích na Google, že některé stránky vypadají trochu jinak. Mají obrázek, nějakou tu hvězdičku, zobrazený počet recenzí apod. Není to černá magie, ale technika nazývaná strukturovaná data.
Co jsou strukturovaná data a jak na ně
Strukturovaná data tu nejsou jen kvůli Google a vyhledávačům, ale kvůli počítačovému zpracování celkově. Pokud počítač prochází stránku, nikdy netuší, co vlastně zobrazuje. Pomocí mikrodat ale jasně řeknete: Toto je cena produktu, Toto je otevírací doba, Toto jsou autoři knihy apod..
Formáty
Strukturovaná data se dají zapisovat až 3mi způsoby: JSON-LD, Microdata a RDFa. Dnes nastíním implementaci Mikrodat na mém blogu, ale v dnešních dnech již Google doporučuje použití JSON-LD.
Strukturovaná data jsem již také použil v dřívějším článku, Email markup - pro větší pohodlí uživatelů.
Co vše označit pomocí Mikrodat a jak na ně
Stručně? Vše. Na oficiálním webu Schema.org naleznete seznam kompletně všech typů. Je jich opravdu velké množství, já ale ukážu jen pár, které jsem využil na svém blogu. Nikdo vás nenutí využít všechny.
Definování se provádí přidáváním následujících atributů k HTML značkám:
- itemscope - určuje, že obalový element obsahuje nějaký typ mikrodat
- itemtype - vloží se u obalového elementu společně s itemscope a definuje, o jaký typ se jedná
- itemprop - definuje hodnotu daného typu, musí být v elementu, jehož předek je definován jako itemscope
Ukázka implementace u článku na mém blogu:
<div class="article detail" itemscope itemtype="http://schema.org/BlogPosting">
<h1 itemprop="headline">Nadpis...</h1>
<span class="icons" itemprop="datePublished" content="2016-07-06T13:13:23+02:00">6.7.2016 13:13</span>
<p itemprop="description">Perex</p>
<a href="..." itemprop="image" itemscope itemtype="https://schema.org/ImageObject">
<img src="..." itemprop="image" />
</a>
<div itemprop="articleBody">
Obsah článku
</div>
</div>
Google vyhledávání a tester
V dokumentaci Google najdete vše potřebné k implementaci dat, aby jim Google rozumněl. Poté si kód můžete jednoduše otestovat v Testing tool. Dejte si ale pozor, testovací nástroj mi zobrazil plno chyb. Však si můžete zkusit zadat i tento článek.
Je ale dobré si přidat web také do Webdeveloper tools, který vám ukáže kolik stránek již Google zaindexoval. Navíc také obsahuje velmi krásný Zvýrazňovač dat, který vám pomůže upravit vaše HTML pro implementaci mikrodat. Než ale zaindexuje všechny stránky, trvá to i týdny a graf postupně roste, tak se nelekněte, když uvidíte zaindexováno pouze pár stránek.
Pokud jste již implementovali mikrodata, podělte se s námi v komentářích o podrobnostech a zkušenostech.


K tomuto článku již není možné přidávat další komentáře